
For people who knows maybe its easy to go back to top of our web page by hit ‘Home’ keyboard key when they where visiting our site with their Computers Desktop/Laptop.
But not all people who visit your site know that. Especially when they read your post about a
To make your audience easily go back to
Actually, it can be done easily by installing a plugin. But if you want to learn how to create ‘Your own’ back to
Then in this post, I will share how to create custom scroll back to top button for Genesis theme.
The original source basic code was actually I’ve learned from CodePen and w3schools.com. But I have modified the entire code.
What I do here is, just figure out how to install the code in Genesis and general WP Themes.
And because this tutorial is meant for Genesis
Okay, here we go!
1. Adding back to top button HTML code
To add HTML code, you can use PHP hook or using Genesis Simple Hook plugin.
To hook back to top HTML code using PHP method, place this PHP code in your theme function.php.
I’ve include both, for Genesis and standard WordPress theme hook.
PHP code for Genesis Theme
//Back to top btn.
add_action( 'genesis_before_footer', 'digimanx_back_to_top_btn' );
function digimanx_back_to_top_btn() {
echo '<div id="top-btn "><a class="top-btn" href="#top" title=”ToTop”><span class="dashicons dashicons-arrow-up-alt2"></span></a></div>';
}
Standard WordPress hook
//Back to top btn.
add_action( 'wp_footer', 'digimanx_back_to_top_btn' );
function digimanx_back_to_top_btn() {
echo '<div id="top-btn "><a class="top-btn" href="#top" title=”ToTop”><span class="dashicons dashicons-arrow-up-alt2"></span></a></div>';
}
If you wanna use Font Awesome or Ion Icons. In the div section, replace the Dashicon with Font Awesome or Ion Icons code. Below is the example;
<div id="top-btn "><a class="top-btn" href="#top" title=”ToTop”><i class="fa fa-arrow-up"></i></a></div>
On how to enqueue Font Awesome or Ion Icons to your theme, read here: Adding Font Awesome And Ion Icons to WordPress
But take a note that by using Font Awesome or Ion Icons, you may need to change the css on this line .top-btn span {} into .top-btn i {}
2. Adding CSS Code to make back to top button button look nice
To adding CSS code, simply go to WP admin > Appearance > Customize.

Then place the additional CSS code below in your WordPress theme Customizer.
/* Back To Top btn ------------------------------------------*/
.js .top-btn.sticky {
visibility: visible;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.top-btn {
overflow: hidden;
visibility: hidden;
display: block;
float: right;
bottom: 3%;
right: 1%;
z-index: 9999;
width: 40px;
height: 40px;
position: fixed;
background-color: rgba(0,0,0,0.4);
border-radius: 50%;
border-bottom: none;
text-decoration: none;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.top-btn span {
color: #fff;
margin: 0;
position: relative;
left: 6px;
top: 8px;
font-size: 1.2rem;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.top-btn:hover,
.top-btn:focus {
outline: none;
text-decoration: none;
background-color: rgba(0,0,0,0.7);
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
Be creative with CSS. For example if you want to make the Back to Top button square. Change the border radius from 50% to 1% and so on. If you want to change the button gap from the right change value right: 3%; etc.
3. Adding JS code to make it work!
In order to make the back to top button works. You need to add jQuery to your Theme.
Log in to cPanel and go to public_html > Your domain > WP Content > Themes > Genesis Sample > js.
Click on top left [+ File] button to reate a new js file and name it top-btn.js see screenshot.


When done, go back to WP Admin Theme Editor. Now you should see the new blank top-btn.js file under the JS dropdown menu. Copy and paste js code below into it.
jQuery code for back to top button.
(function($) {
// Make sure JS class is added.
document.documentElement.className = "js";
// Run on page scroll.
$(window).scroll( function() {
// Toggle header class after threshold point.
if ( $(this).scrollTop() > 100 ) {
$(".top-btn").addClass('sticky');
} else {
$(".top-btn").removeClass('sticky');
}
});
$('.top-btn').click(function() { // When arrow is clicked
$('body,html').animate({
scrollTop : 0 // Scroll to top of body
}, 500);
});
})(jQuery);
Next step, enqueue the script to the Genesis theme function.php using below code.
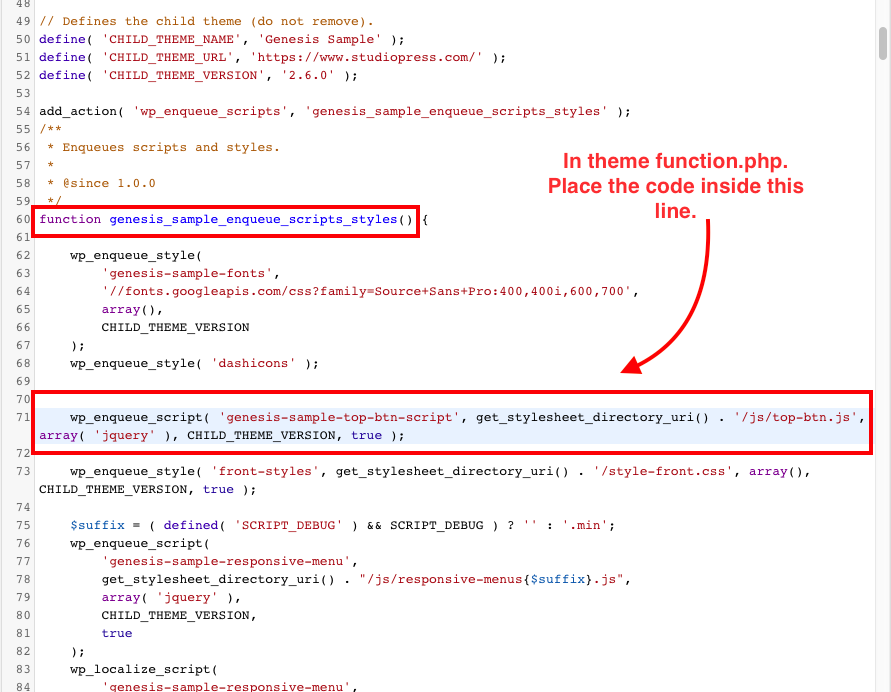
[Important!] Please see the screenshot on where to place the code the right way in the Genesis themes. So it will not be effecting your WP Admin dashboard style.
wp_enqueue_script( 'genesis-sample-top-btn-script', get_stylesheet_directory_uri() . '/js/top-btn.js', array( 'jquery' ), CHILD_THEME_VERSION, true );
Enqueue the Back to Top button script for non-Genesis theme
For none Genesis theme user, depending on the theme that you use. Hopefully, it will work too.
Just put the code below to the bottom of your theme function.php to enqueue top-btn.js
// Enqueue custom scripts .
add_action( 'wp_enqueue_scripts', 'digimanx_custom__scripts' );
function digimanx_custom__scripts() {
wp_enqueue_script( 'genesis-sample-top-btn-script', get_stylesheet_directory_uri() . '/js/top-btn.js', array( 'jquery' ), null, true );
}
4. Done!
Don’t forget to clean up the cache on your site and in your browser. Also, clean the browser cookies too if necessary.
Okay! that
If you found a
Anyway, Thanks for visiting my blog ?

Thank you so much for this tutorial! I am using it on a genesis website using the MAI lifestyle theme and it is creating an admin bar issue on the back end. It shifts the dashboard content up about 50 pixels so that the “options” and “dashboard” text are hidden under the admin bar. Is there something I can do to fix this?
Hi Tanya,
Make sure you put the wp_enqueue_script code just like on the screenshot
Don’t use the standard wp_enqueue_script …
Thank you so much! I could have sworn that it was in the right place but then I noticed the } at the end of the enqueue’s. Once I moved it above the } it worked brilliantly!
You are a rockstar! Thank you again!
Yeah! you’re most welcome Tanya 🙂
Hello, thank for your tutorial but I got an error after I finished it. The error shows below:
Warning: Use of undefined constant CHILD_THEME_VERSION – assumed ‘CHILD_THEME_VERSION’ (this will throw an Error in a future version of PHP) in /home/customer/www/youis7.sg-host.com/public_html/wp-content/themes/genesis-sample/functions.php on line
Do you know how to fix it?
Hi Youi, try to edit the PHP from the cPanel editor
It’s the same. I tried to add:
define (‘CHILD_THEME_VERSION’,’2.6.0′);”
before the code below:
wp_enqueue_script( ‘genesis-sample-top-btn-script’, get_stylesheet_directory_uri() . ‘/js/top-btn.js’, array( ‘jquery’ ), CHILD_THEME_VERSION, true );
and it works, do you know why? What does 2.6.0 means?
That’s if you want to “define” and specify the version of the theme … If that works then great 🙂
Thank you Hermansyah 🙂